Tag: LCD

ELECTRONIC ASSEMBLY TFT009-81AINN LCD Color Display
ELECTRONIC ASSEMBLY TFT009-81AINN LCD Color Display is a high-resolution graphic display that is available in color and black and white. The IPS technology provides a full viewing angle with All-Angle Color Stability Management (AACS) and the color remains the same by varying viewing...
Continue Reading
Get this sunlight readable display for Raspberry Pi at just $110
Sunlight readable display may not be a new concept for most developers working on the Raspberry Pi single-board computers. For those who do not know how it works, then as the name suggests, a sunlight-readable display operates in direct sunlight or harsh light conditions. Those working...
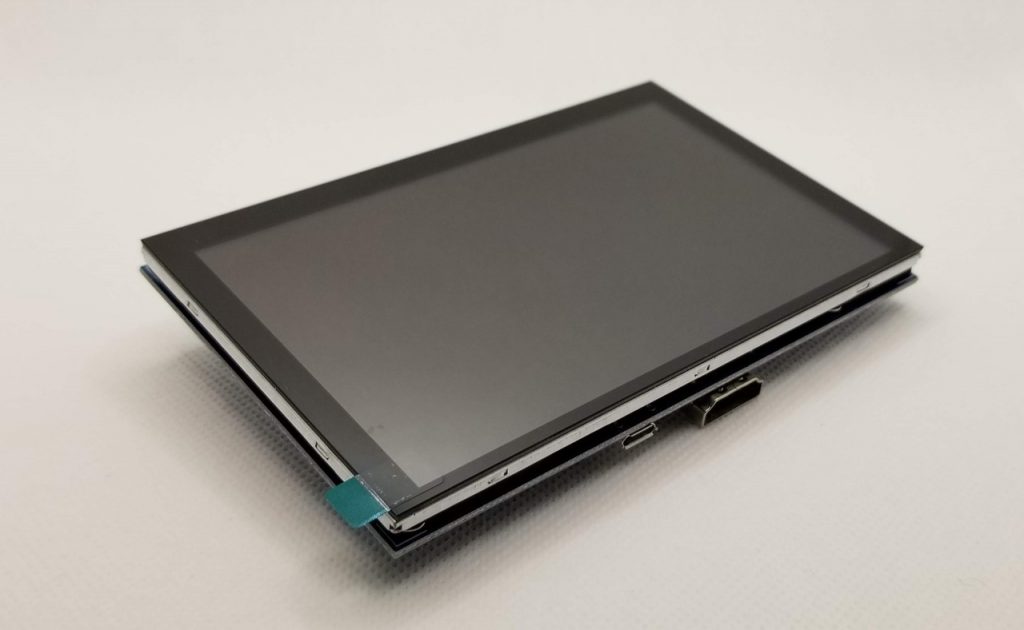
Continue Reading11.9″ IPS Capacitive Touchscreen (320 x 1480) is suitable for dashboards
This impressive IPS display is 11.9" wide with 170° viewing angles and a capacitive 5-point touch display - great for all kinds of interesting projects displaying lots of data! The display has a 320x1480 resolution and supports generic HDMI inputs, meaning you can use this with...
Continue Reading
IP66/IP69K-Rated Stainless Steel Fanless Touch Panel PCs for Food Processing Industry
Axiomtek – a world-renowned leader relentlessly devoted to the research, development, and manufacture of series of innovative and reliable industrial computer products of high efficiency – is pleased to introduce the GOT815W-511 and GOT812W-511, the 15.6-inch and 12.1-inch...
Continue Reading
LILYGO TTGO Simulation Nixie tube based on ESP32
Nixie tube is an electronic device for displaying numerals or other information using glow discharge. When a voltage is applied between two electrodes in a glass tube containing low-pressure gas, the flow of electric current through the gas makes plasma. This phenomenon is called glow...
Continue Reading
2.8” Compact Low-Power Graphic LCDs
EA Display Visions’ chip-on-glass 128 x 64 graphic LCD is compact, low-power, and pin-connected EA Display Visions' DOGL128 series 2.8" graphic LCDs are available in FSTN positive transflective, STN positive transmissive, STN negative transmissive, FSTN negative transmissive,...
Continue Reading
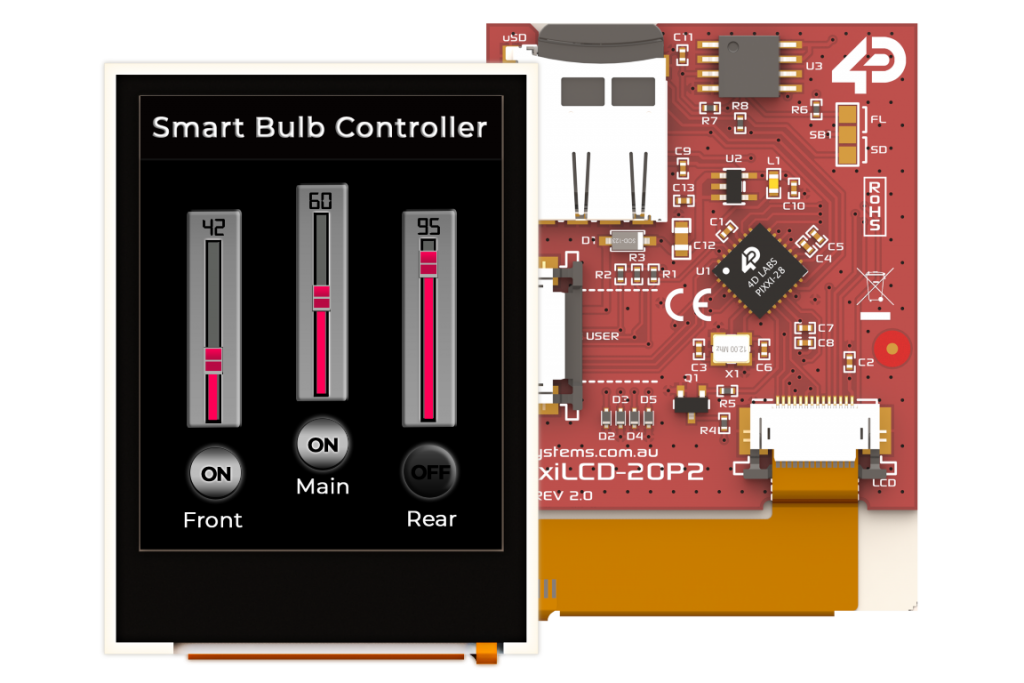
pixxiLCD-20P2 is a 2.0″, 176×220 pixel, slim Intelligent Display Module with embedded PIXXI-28 processor
2.0” pixxiLCD Series Intelligent Display Module with PIXXI-28 Graphics Controller The pixxiLCD-20 is part of the new and revolutionary pixxiLCD series of embedded graphics displays designed and manufactured by 4D Systems. Developed with low total cost of ownership in mind, this...
Continue ReadingDOGS104-A Series Compact Low-Power Flexible (4×10) Character LCD
DISPLAY VISIONS’ DOGS104-A series compact low-power pin connected chip-on-glass character LCD DISPLAY VISIONS EA's DOGS104-A series character LCDs are available in an FSTN pos. transflective, STN neg. blue transmissive, and FSTN pos. white reflective version. These displays have a...
Continue Reading