Search the Community
Showing results for tags 'arduino project'.
-

nodemcu DIY - NodeMCU Development Board
Ashish Adhikari posted a topic in Spice Simulation - PCB design
If you have ever programmed a NodeMCU, then I bet you know the pain you have to go through while connecting sensors to NodeMCU on a breadboard. I looked for various solution on the web and found "NodeMCU Development Boards" for around $6 to $7. Well, I wasn't ready to spend that much for a simple projects. So, I went ahead and designed a replica of those boards, which, 10 of them I got fabricated from PCBWay for just $5. PCB Design Let me first show you the design of the board. I have placed the NodeMCU in the middle of the board. On the right hand side are the extensions of all the digital pins. And on the left hand side are the extensions of the left hand side pins. Starting from left to right I have the VIN and the -VE pin to power up the NodeMCU at the bottom left hand side of the board. NodeMCU has an inbuilt LDO voltage regulator which keep the voltage level at 3.3v so there is no need for an additional voltage regulator. Just above that, is a series of GND pins. On top of that is a series of +5v and GND pins, followed by a series of 3.3v and GND pins. I have also added a series of 3v3 and GND pins on the top right hand side of the board. Then there is a reset button and a set of TX and RX pins for serial communication. On the same breakout board I have also added an Arduino Nano's Development Board. Since, I had a fair bit of real-estate left on my board, I created a generic PCB out of the left over space. PCB Assembly Lets start by soldering the male and the female pin headers to the board. It really doesn't matter, what order you solder the components to the board. The only think to remember is that, do not solder a component that blocks another one. As you can see, I am soldering both male and female pin headers side by side on the board so that sensors with either male or female pin header can be hooked up to the board, making it more generic and expandable. So, this is how the final setup looks like. Please comment and let me know if there is any scope of improvement, thanks. Thanks Thanks again for checking my post. I hope it helps you. If you want to support me subscribe to my YouTube Channel: https://www.youtube.com/user/tarantula3 Blog Posts: https://diyfactory007.blogspot.com/2021/11/nodemcu-development-board.html YouTube: https://youtu.be/y2m2nh7wHaY Odysee : https://odysee.com/@Arduino:7/DIY---NodeMCU-Development-Board:1 cos.tv : https://cos.tv/videos/play/32048547001832448 Schema : https://drive.google.com/file/d/1XRR2sNZ5t4NhLFla9X3DyjaPAujrjeGY/view?usp=sharing Support My Work: BTC: 1M1PdxVxSTPLoMK91XnvEPksVuAa4J4dDp LTC: MQFkVkWimYngMwp5SMuSbMP4ADStjysstm DOGE: DDe7Fws24zf7acZevoT8uERnmisiHwR5st ETH: 0x939aa4e13ecb4b46663c8017986abc0d204cde60 BAT: 0x939aa4e13ecb4b46663c8017986abc0d204cde60 LBC: bZ8ANEJFsd2MNFfpoxBhtFNPboh7PmD7M2 Thanks, ca again in my next tutorial.- 1 reply
-
- node mcu developement board
- prototype board
- (and 2 more)
-
Couple of months ago, I bought a "Raspberry Pi Pico" to get some hands-on experience of it and to create some amazing projects using it. But since then, it has just been sitting on my desk, collecting dust. Today after a very long wait, I finally have decided to create a short video tutorial to show you guys how to get started with the Raspberry Pi Pico. Topics Covered In this tutorial, I am going to discuss: 1. What is a Raspberry Pi Pico? 2. The technical specifications of the board 3. How to program Pico using C/C++ and MicroPython a. Programming Raspberry Pi Pico using "Arduino IDE" i. Preparing the Arduino IDE ii. Loading the Blink Example iii. Demo b. Programming Raspberry Pi Pico using "Tonny Python IDE" i. Installing MicroPython on Pico ii. Installing Tonny Python IDE iii. Loading the Blink Example iv. Demo 4. Difference between Raspberry Pi Pico and Arduino 5. Advantages and Disadvantages of this board What is Raspberry Pi Pico? Raspberry Pi Pico is a low-cost microcontroller. It can be used to control other electronic modules and sensors same as any other microcontroller. Pico is not a Linux single board computer, rather it is a microcontroller like Arduino. Since, its a microcontroller it doesn't come with all the overheads that a computer brings and hence consumes much less current. actually it is more like Arduino than Raspberry Pi. Pico is not a rival of Raspberry Pi Zero, it actually can work in conjunction with the regular Pi's. Pico is breadboard friendly and has 40 GPIO pins operating at 3.3v (20 on each side). It has a Dual-Core ARM Cortex M0+ processor. Pico's brain - the RP2040 microcontroller chip is designed by Raspberry Pi in United Kingdom. It can be powered either via the micro USB port, or via the VSYS GPIO pin by providing voltage between the range of 1.8V to 5.5V. Technical Specifications of Pico Raspberry Pi Pico is absolutely different from all other Raspberry Pi models. Pico is one of the first microcontrollers to use the RP2040 "Pi Silicon" processor. It is a custom "System on Chip" (SoC) developed by the Raspberry Pi team in UK which features a dual core Arm Cortex M0+ processor running at 133 MHz, 264KB of SRAM and 2MB of flash memory for storing files on it. Specifications: - Microcontroller: RP2040 designed by Raspberry Pi in the UK - Processor: Dual-Core Arm Cortex-M0+ processor, flexible clock running up to 133 MHz - Input power: 1.8 - 5.5 V DC - Operating temperature: -20°C to +85°C - Dimensions: 51.0 x 21.0 mm - Onboard Sensors: Temperature Sensor - Memory: 264KB of on-chip internal SRAM and can support up to 16MB of off-chip Flash 2MB on-board QSPI Flash (Adafruit's Feather RP2040, features 16MB of storage) - GPIO: It has 40 GPIO through-hole pins also with edge castellation - 26 × multi-function 3.3V GPIO pins, which includes 3 analogue inputs (The Analog inputs is something other Raspberry Pi's lack. They use variable voltages to connect to devices like a potentiometers, joystick or a LDR) - 2 × SPI, 2 × I2C, 2 × UART, 3 × 12-bit ADC, 16 × controllable PWM channels - 8 × Programmable I/O (PIO) state machines for custom peripheral support that can offload many kinds of timing-critical processes from the CPU - Other Features: - 1 × Contains 1 × USB 1.1 controller and PHY, with host and device support - Accurate clock and timer on-chip - Low-Power sleep and dormant modes - Accelerated integer and floating-point libraries on-chip - Works with Windows, Mac, Linux machines and Raspberry Pi Computers - Provides drag-and-drop programming using mass storage over USB The one biggest disadvantage of the Raspberry Pi Pico is that there is no WiFi or Bluetooth on it. ESP32 and ESP8266 which you can buy for similar price comes with WiFi and Bluetooth (ESP32). Surely we can add wireless connectivity via external components, however that would require a little bit more knowledge and experience to get it working. Since Pico is not a computer, we need to write our codes on a different machine using an external application and then "flash" the code onto the microcontroller over USB. Pinout Diagram: Here is the top view of the pinouts on the Raspberry Pi Pico. The pin-labels are on the bottom side of the board. How to program Pico using C/C++ and MicroPython Pi Foundation officially supports MicroPython and C/C++, however high-level programming language like CircuitPython (A fork of MicroPython created by Adafruit), and Drag and Drop Python Editor like Pico Piper which adds further enhancements and can be used to program the Pico boards. Programming Raspberry Pi Pico using Arduino IDE Python and C/C++ are both great for programming Picos. However, being able to program a Pico just like an Arduino would help us to integrate the Pico into the Arduino ecosystem. One of the best reasons to do this is because of the availability of libraries to integration of modules, sensors, and other complex stuff without having to write the entire code from scratch. i. Preparing the Arduino IDE To start, let go to Tools > Boards > Boards Manager and search for "Pico", select "Arduino Mbed OS RP2040 Boards" and hit the install button. Connect the micro USB cable to the Pico and then press and hold the "BOOTSEL" button before plugging the USB cable into the computer. Release BOOTSEL once the drive RPI-RP2 appears on your computer. Now, go to Tools > Port and you will now be able to see the number of the COM Port. ii. Loading the Blink Example Go to Files > Examples > Basics > Blink and click on Upload, this will load the code to the Pico board. iii. Demo After the IDE finished uploading the code, you will see the Pico's onboard LED blinking. You can now use your Pico like an Arduino and program it using the Arduino IDE. Programming Raspberry Pi Pico using Tonny Python IDE You can program your Pico using MicroPython by connecting it to a computer via USB and then dragging and dropping files to it. i. Installing MicroPython on Pico Installation of MicroPython on Pico requires a "UF2" file to be copied onto it. A UF2 file is a "binary data file" which contains a program that can be transferred from a PC to a microcontroller, such as an Arduino or Pico circuit board. To load MicroPython on Pico: 1. Download "MicroPython UF2 file" from the link provided in the description below. 2. Connect the micro USB cable to the Pico and then press and hold the "BOOTSEL" button before plugging the USB cable into the computer. Release BOOTSEL once the drive RPI-RP2 appears on your computer. 3. Drag and drop the UF2 file onto the RPI-RP2 volume. 4. Your Pico will reboot. That's it, you are now running MicroPython on your Pico. ii. Installing Tonny Python IDE To write code and save files to Pico we are going to use the "Thonny Python IDE". Thonny comes with built-in Python 3.7, so just one simple installer is what you need to learn programming. To get started: 1. Download and install "Thonny" free from the Thonny website for your version of OS. The website's link is in the description below. Note: If you are running "Raspberry Pi OS" then Thonny is already installed on it, but may need to update it to the latest version sudo apt update && sudo apt upgrade -y 2. Connect the Raspberry Pi Pico to your computer. Then, in Thonny go to Tools > Options and click on the "Interpreter" tab. From the interpreter dropdown list select "MicroPython (Raspberry Pi Pico)". The port dropdown menu can be left to "automatically detect the Pico". Click "OK" to close. 3. A Python Shell called "REPL" (Read, Eval, Print, Loop) will popup to show that the Pico is connected and working. iii. Loading the Blink Example 1. Click in the main editor pane of Thonny and enter the following code to toggle the onboard LED. from machine import Pin, Timer led = Pin(25, Pin.OUT) timer = Timer() def blink(timer): led.toggle() timer.init(freq=2.5, mode=Timer.PERIODIC, callback=blink) 2. Click the "Run" button to execute the code. 3. Thonny will ask whether you want to save the file on "This computer" or the "MicroPython device". Choose "MicroPython device". Enter "blink.py" as the file name. Make sure you enter ".py" as the file extension so that Thonny recognizes it as a Python file. iv. Demo You should now see the onboard LED switching between on and off until you click the Stop button. Difference between Raspberry Pi Pico and Arduino * Before Raspberry Pi Pico, Raspberry Pi has always been know for their single board computers. However, in 2021 Raspberry Pi Foundation stepped a few steps forward and launched the Raspberry Pi Pico giving a head-to-head challenge to Arduino and all other board based microcontrollers. * Arduino was first introduced in 2005 and since then Millions of Arduino Units have been sold in the market. Compared to that, the response Pico received after its initial launch in 2021 is absolutely mind-blowing. * Both units are made for automating applications that don’t involve human intervention. * Pico can be used alone or in combination with Arduino for Automation and AI purposes. * Both modules are different in terms of power consumption, value, functionality, and price. * Pico boards come unsoldered however Arduino comes pre-soldered or unsoldered. * Pico module supports MicroPython and C/C++, while Arduino codes are written in C/C++ using Arduino.IDE. So which one to go for… Pico or Arduino? Advantages and Disadvantages Now lets have a look at the Pros and Cons of this microcontroller board. Advantages: * Raspberry Pi Pico is cheap, very small, and easy to use microcontroller * Pico is a dual core device coupled to a high-performance bus matrix, which means its both cores can give you the full performance concurrently * Pico consumes very low power * Pico is a breadboard friendly * Pico can be programmed using C/C++ and MicroPython * Pico can be programmed using Arduino IDE * Pico has 26 × multi-function 3.3V GPIO pins (23 Digital + 3 Analogue) * Pico comes with 8 x Programmable IO (PIO) and 2 x Analog Inputs * Pico boots quickly and doesn’t require a safe shutdown Disadvantages: * Pico completely lacks WiFi and Bluetooth without any add-ons * It lacks the GPIO markings on the top side of the board * The board comes unsoldered so you will have to solder the header pins or surface mount it to use it in your project * GPIO pins are 3.3V, which could be seen as a disadvantage, however devises designed for 5V can still be used with 3V via a voltage divider or a logic level converter. * Pico still uses micro-USB port. While many other microcontrollers have moved to USB-C, Pico is still coming with the micro-USB port If you have a Windows, Apple, Linux or even a Raspberry Pi, then you are already well in your way to program the small, cute, and gorgeous Raspberry Pi Pico in your next project. I bet, there must be a lot of project ideas going in your mind, so get your supplies and start coding. And, what are you waiting for??? Thanks Thanks again for checking my post. I hope it helps you. If you want to support me subscribe to my YouTube Channel: https://www.youtube.com/user/tarantula3 Blog Posts: https://diyfactory007.blogspot.com/2022/01/getting-started-with-raspberry-pi-pico.html Video: https://youtu.be/vO_2XWJDF70 Other Resources: RP2040 Datasheet : https://datasheets.raspberrypi.com/rp2040/rp2040-datasheet.pdf Hardware design with RP2040 : https://datasheets.raspberrypi.com/rp2040/hardware-design-with-rp2040.pdf Raspberry Pi Pico Datasheet : https://datasheets.raspberrypi.com/pico/pico-datasheet.pdf Getting started with Raspberry Pi Pico : https://datasheets.raspberrypi.com/pico/getting-started-with-pico.pdf MicroPython UF2 : https://micropython.org/download/rp2-pico/rp2-pico-latest.uf2 Thonny website : https://thonny.org/ Piper Make: https://make.playpiper.com/ CircuitPython 7.1.0: https://circuitpython.org/board/raspberry_pi_pico/ Support My Work: BTC: 1M1PdxVxSTPLoMK91XnvEPksVuAa4J4dDp LTC: MQFkVkWimYngMwp5SMuSbMP4ADStjysstm DOGE: DDe7Fws24zf7acZevoT8uERnmisiHwR5st ETH: 0x939aa4e13ecb4b46663c8017986abc0d204cde60 BAT: 0x939aa4e13ecb4b46663c8017986abc0d204cde60 LBC: bZ8ANEJFsd2MNFfpoxBhtFNPboh7PmD7M2 Thanks, ca again in my next tutorial.
-
- raspberry pi pico
- raspberry pi
- (and 9 more)
-
I love mining and I truly believe that blockchain and digital currencies will one day change the world. Cryptocurrency has played a significant role in my life and has made me a morning person, ha ha. Miners require 24 x 7 access to the Internet. Recently, I went on a short business trip and my router for some stupid reason stopped working. I lost complete access to my home network and my miners. When I returned from my trip, my only aim was to fix this issue by creating an "Internet Hardware Watchdog" that reboots the router whenever something silly happens to it. Note: If you do any work with "mains power" such as 120v or 240v AC power wiring, you should always use proper equipment and safety gears and determine whether you have adequate skill and experience or consult a Licensed Electrician. This project is not intended for use by children. The Logic Let me first explain the logic to you. In a nutshell, in this setup I am going to ping "www.google.com" and as soon as the ping drops I will reboot the router. To achieve this, the NoduMCU first connects to the WiFi network and then pings 8.8.8.8 (www.google.com). If it receives a successful ping, one out of the 3 blue LED patterns is displayed. If the ping fails, 5 more retries are given before rebooting the router. The reason I am NOT rebooting the router straightaway is to avoid false positive ping fail responses. However, once the "fail_count" counter becomes 5, NodeMCU turns off the router by pulling the armature of the relay module. The armature of the relay is held for 15 seconds before releasing it so that the router is properly power cycled. Once the armature is released, the system waits for a minute before sending the next ping request. This gives enough time to the router to successfully perform its POST activities. The above steps are then endlessly repeated in the loop section of the code. Components Required For this project we need: NodeMCU Stepdown Converter Relay Module 2 x Red LEDs 3 x Blue LEDs 100Ω Resistor Power Plug and a Power Socket Schematic Now, let's put the components together exactly the way I have shown in the schematic diagram. Be very careful while handling AC Main Power sockets and cables. The Stepdown Converter powers the NodeMCU and the Relay Module. LEDs are connected to the Digital pins of the microcontroller. The relay acts as a switch and switches on or off the router based on the ping response. Please make sure you check the pins of your relay module before hooking it up to the circuit. The Board So, this is how my board looks like in 2D and 3D. I basically have created a replica of the NodeMCU Prototyping Board which you can buy from AliExpress for about $4 to $6. Components Assembly Lets start by soldering the NodeMCU to the board. Since I care a lot about my Sensors and Microcontrollers, I am not going to solder them directly to the board. Instead I am soldering 'female pin headers' to the board which will house all the sensors and the microcontrollers in them. I initially thought of soldering the LEDs directly on the board however something clicked in my mind and I went ahead and soldered them on a separate perfboard and then soldered the perfboard to the NodeMCU development board. Well, this was totally unnecessary. Once the LEDs were in place, my next step was to solder the step-down-converter and the relay-module to the board. If you want to know how I created this relay module, please check out my tutorial no. 19 DIY Relay Module : https://www.youtube.com/watch?v=3n69b4sdDjk the video and the blog post links are in the description below. Next, I made a hole in the transparent box and glued the power socket into it. Well I created a bit of mess while gluing the socket and accidentally glued the box on to my dining table, silly me. I also drilled a hole at the back of this box, for the cable that will connect to the AC Main power supply. Pretty much that's it. Once again, I would like to warn you guys: If you do any work with the "main power" such as 110v or 240v AC, you should always use proper equipment and safety gears and determine whether you have adequate skill and experience or consult a Licensed Electrician. This project is not intended for use by children. To conclude the setup, I added a small skull inside the acrylic box. This skull has been sitting on my desk just collecting dust for over a year, ha ha. The Code Now, let's have a look at the code. You can download the code and other resources from the links provided in the description below. To Run the attached code you need to download and install the "ESP8266Ping" library. You can either download it from GitHub or from the link provided in the description below. Unzip and copy the archive to the Arduino's Library Folder and change the board type to ESP8266 in the Arduino IDE and select NodeMCU. The code starts by including all the libraries and variables on top. Then in the setup() section I have defined all the pin modes and have made a connection to the WiFi router. In the loop() section I am performing a ping test and based on the test result I am either blinking the blue LEDs or power cycling the router. Thanks Thanks again for checking my post. I hope it helps you. If you want to support me subscribe to my YouTube Channel: https://www.youtube.com/user/tarantula3 Blog Posts: Internet Hardware WatchDog : https://diy-projects4u.blogspot.com/2021/12/internet-hardware-watchdog.html DIY Relay Module : http://diy-projects4u.blogspot.com/2020/08/diy-relay-module.html Video: Internet Hardware WatchDog : DIY Relay Module : https://www.youtube.com/watch?v=3n69b4sdDjk Other Resources: Code: https://drive.google.com/file/d/1HyTUMUBDK0neO854XMl3dyy5ceoeTImw/view?usp=sharing ESP8266Ping Library : https://github.com/dancol90/ESP8266Ping.git ESP8266Ping Library : https://drive.google.com/file/d/1uFfY5wW7-oWRNjP_XaBj2IM189M1n1FK/view?usp=sharing Schema: https://drive.google.com/file/d/1gn2ZhMp5Uz4YDv5GjxgIq1rtzh-21Rwe/view?usp=sharing Gerber File: https://drive.google.com/file/d/1l0bszJ0AV7S9s-y9jTWGcw9MrWayVJxZ/view?usp=sharing Flowchart: https://drive.google.com/file/d/1CL3g0nT1IZfdL8MZqN_PB-mKC9k_JfWH/view?usp=sharing Support My Work: BTC: 1M1PdxVxSTPLoMK91XnvEPksVuAa4J4dDp LTC: MQFkVkWimYngMwp5SMuSbMP4ADStjysstm DOGE: DDe7Fws24zf7acZevoT8uERnmisiHwR5st ETH: 0x939aa4e13ecb4b46663c8017986abc0d204cde60 BAT: 0x939aa4e13ecb4b46663c8017986abc0d204cde60 LBC: bZ8ANEJFsd2MNFfpoxBhtFNPboh7PmD7M2 Thanks, ca again in my next tutorial.
-
- watchdog
- hardware watchdog
- (and 11 more)
-
In this tutorial I am going to show you guys how to make an Arduino or NodeMCU based Weather Station using DHT11 or DHT22 temperature and humidity sensor and display it using an OLED Display. DHT11 vs DHT22 The DHT11 and DHT22 are both low-cost very basic and slow temperature and humidity sensors which can be used for basic data logging. Despite being slower, they are very stable and consumes low power and provides relatively high measurement accuracy. The single-bus digital signal is output through a built-in ADC which is easy to read using any microcontroller. Single bus interface saves the I/O resources of any microcontroller board. The operating voltage is between 3.3V to 5V and the sampling period for DHT11 is 1Hz or one reading every second and for DHT22 is 0.5Hz or one reading every two seconds. Hence, you can not query them more than once every second or two. The DHT sensors are made of two parts, a capacitive humidity sensor and a Negative Temperature Coefficient or NTC temperature sensor (or thermistor). The NTC temperature sensor is actually a variable resistor whose resistance decreases with increase in the temperature. For measuring humidity, two electrodes with a moisture holding substrate between them is used. When the humidity changes, the conductivity of the substrate changes or in other words the resistance between these electrodes changes. This change in resistance is measured and processed and is sent to the microcontroller. A very basic chip inside the sensor does the analog to digital conversion and spits out a digital signal which is read using a microcontroller. Here is a comparison chart of the two sensors. Looking at this it is very clear that DHT22 outshines the DHT11 in every aspect. However, if accuracy is your concern, and you are ready to pay a bit higher price, go for DHT22. Otherwise, DHT11 should be good enough for you. OLED Display OLED or organic light-emitting diode is a light-emitting diode (LED) in which the emissive electroluminescent layer is a film of organic compound (millions of small LED lights) that emits light in response to an electric current. OLEDs are used to create digital displays in devices such as television screens, computer monitors, portable systems such as mobile phones, hand-held game consoles and PDAs. An OLED display works without a backlight because it emits visible light. There are many types of OLED displays available in the market based on their: Sizes Color Brands Protocol SPI (Serial Peripheral Interface) or I2C Passive-matrix (PMOLED) or active-matrix (AMOLED) control scheme To know more about OLED Display and to know how to connect multiple OLED Displays using TCA9548 multiplexer check out my tutorial number 7 OLED Display with Arduino and NodeMCU link is in the description below: https://www.youtube.com/watch?v=_e_0HJY0uIo Lets have a closer at these two displays. At the back of these displays there are heaps of SMD capacitors and resistors soldered on-board; but, since its an I2C device we only care about these 2 pins (SCL and SDA) The display connects to Arduino using only four wires – two for power (VCC and GND) and two for data (serial clock SCL and serial data SDA), making the wiring very simple. The data connection is I2C (I²C, IIC or Inter-Integrated Circuit) and this interface is also called TWI (Two Wire Interface). The on-board pins can be in different order, so always triple check before hooking it up to your project. Operating voltage is between 3v to 5v but, it is best to use the guidance from the manufacturer's datasheet. Sometimes we need to use 2 displays in our projects. So, how can we achieve this? The trick is to have a configurable address on your display. This unit has a configurable address between 0x78 and 0x7A. Just by unsoldering the 0Ohm resistor from one side and hoking it up to the other side or just by putting a global solder we can change the address. In picture these displays look very big. But, practically speaking they are tiny. They are made of 128 x 32/64 individual OLED pixels and do not require any back-light. Just have a look at this and see how small it is. Even though they are small they can be very useful in any electronic projects. This is how an OLED Display is connected to either Arduino or NodeMCU. Setup Using Arduino The setup using either Arduino or NodeMCU is very simple. We just need to connect the OLED to the I2C Pins and the Temperature and Humidity sensor to any one of the Digital pins. In this setup I have connected the OLED to A5 and A4 and the Sensor to D8. Now, lets look at the code. Lets start by including the DHT and OLED libraries. Then, in the setup section we initialize the display and then in the loop section we loop through every 2 seconds and read the sensor and display the result on the OLED display. Here is a quick demo using Arduino. Setup Using NodeMCU Same as the previous setup, the OLED display connects to the NodeMCU using D2 and D1 pins and the Sensor connects to the D3 pin. The code starts by including the DHT and OLED libraries. Then, in the setup section we initialize the display and then in the loop section we loop through every 2 seconds and read the sensor and display the result on the OLED display. So, this is how the actual setup looks like. The Board So, this is how my board looks like in 2d and 3d. There are 3 breakout boards in this 100cm x 100cm assembly. Each board can be used with either Arduino or NodeMCU and DHT11 or DHT22 sensor or sensor module. The Board can be used with either NodeMCU or Arduino Nano. Temperature and humidity readings can be collected using either a DHT11 or DHT22 Module or by using one of these sensors with a 10K resistor. The bottom section of the board is for the OLED display. The attached gerber is bit different from what you see on screen. I made some modifications in the final version and moved the sensors a bit far from the microcontrollers. Soldering Since I care a lot about my Sensors and Microcontrollers I am not soldering them directly to the board. Instead I am soldering, female pin headers to the board which will house all the sensors and microcontrollers. Just for the sake of this video I am soldering female pin headers on both sides for Arduino and NodeMCU. However, In your setup you will need either Arduino or NodeMCU. Final Demo Lets first test this with an Arduino. Now, lets test this setup using a NodeMCU board. Looks perfect, I am going to use this board in my next project where I will be sending Temperature and Humidity readings to my Raspberry Pi based home server where I will be storing it in a MySQL database, so stay tuned.... Thanks Thanks again for checking my post. I hope it helps you. If you want to support me subscribe to my YouTube Channel: https://www.youtube.com/user/tarantula3 Blog Posts: 1. DHT11 & DHT22: https://diyfactory007.blogspot.com/2021/09/temperature-and-humidity-monitor-using.html 2. OLED Tutorial: https://diyfactory007.blogspot.com/2018/07/oled-i2c-display-arduinonodemcu-tutorial.html Video references: 1. DHT11 & DHT22: https://youtu.be/w5tBtHsl7b4 2. OLED Tutorial: https://www.youtube.com/watch?v=_e_0HJY0uIo Gerber: https://drive.google.com/file/d/1H9noO2ppm0SM8HcJg1NWE2uTUJKw9SXH/view?usp=sharing Schema: https://drive.google.com/file/d/1tWCxXBw3vzssVm6FtZDRI8ZIPCtmXp1t/view?usp=sharing Code: Code_With_OLED_Arduino : https://drive.google.com/file/d/1EEdhPuUiy8xWSD_s41iYAccTz8w-QF9C/view?usp=sharing Code_With_OLED_NodeMCU : https://drive.google.com/file/d/1WFtdyu90gAqxhJq-Pur7w8fvXuuM85lt/view?usp=sharing Code_With_PHP_NodeMCU : https://drive.google.com/file/d/1bT08x-h39NS1LdkCCH2F3ySG3hrht9U4/view?usp=sharing Code_With_PHP_OLED_NodeMCU: https://drive.google.com/file/d/1ji5TEvLbhe3GJiDgQRowDws5PdZZXqf9/view?usp=sharing Libraries: "DHTStable.h" : https://github.com/RobTillaart/DHTstable "SSD1306.h" : https://github.com/squix78/esp8266-oled-ssd1306 Adafruit display library: https://github.com/adafruit/Adafruit_SSD1306 Adafruit GFX library: https://github.com/adafruit/Adafruit-GFX-Library Support My Work: BTC: 1M1PdxVxSTPLoMK91XnvEPksVuAa4J4dDp LTC: MQFkVkWimYngMwp5SMuSbMP4ADStjysstm DOGE: DDe7Fws24zf7acZevoT8uERnmisiHwR5st ETH: 0x939aa4e13ecb4b46663c8017986abc0d204cde60 BAT: 0x939aa4e13ecb4b46663c8017986abc0d204cde60 LBC: bZ8ANEJFsd2MNFfpoxBhtFNPboh7PmD7M2 Thanks, ca again in my next tutorial.
-
- wather station
- arduino project
- (and 4 more)
-
Have an awesome project in mind using some LEDs. In that project I will be using some LED Fading Effect and few LED Chaser Circuits. But before jumping onto that, I thought I should create a short tutorial and show you guys how to fade a LED with or without an Arduino automatically or manually using a potentiometer. Video: https://youtu.be/IIUsdICycOw Sponsors This video is sponsored by PCBWay. PCBway: only $5 for 10 pcbs from https://www.pcbway.com/?from=CZcouple PCBWay specialize in manufacturing of very high quality, low-volume, colored PCBs at a very budgetary price. In addition to the standard PCBs, you can also order Advanced PCBs, Aluminum PCBs, FPC/Rigid-flex PCBs. They also provide PCB assembly and other related service which can meet your needs to the greatest extent. The ordering process from PCBWay is very easy. Once I had my design ready, I just had to upload the gerber file to the PCBWay's website and select the type, color and any other customization that I want and then just send it for fabrication. For my project, I choose the black color. PCBWay ships from china to most of the countries of the world within 3 to 7 business days. Talking about the quality, its absolutely mind-blowing. Without Arduino Lets first create the fader circuit without an Arduino. The base of this circuit is an operational amplifier IC named LM358. In this circuit, initially, the LED slowly glows with increasing brightness & after reaching its maximum brightness, the LED slowly dims its brightness and the process continues. Automatic Fading Components Required For the Non-Arduino bit we need: 1 x LM358 IC 1 x BC547 Transistor 1 x 0.47µF Capacitor 2 x 4.7KΩ Resistors 1 x 22KΩ Resistor 1 x 10KΩ Resistor 1 x 4.7MΩ Resistor 1 x 220Ω Resistor 1 x LED and a 9V Battery How This Circuit Works To get the fading effect we need to generate a series of triangular waves. Because of the triangular waves, the LED starts glowing slowly and then slowly dims off and the cycle continues. This setup is done using the LM358 IC. LM358 is a dual operational amplifier (Op-Amp) IC, integrated with two op-amps powered by a common power supply. Pins 1, 2, and 3 are one op-amp channel, and pins 5, 6, and 7 are the 2nd op-amp channel. As the capacitor charges and discharges the state of the PIN 3 switches from high to low and based on that the PIN 2 of the op-amp obtains the desire output. If you want to know more about this IC, please check out my "Tutorial No 21 : DIY - IR Module" : https://youtu.be/_M8FQIPi1qk. So, basically the op-amp here is used for voltage level detection. In this circuit, we are applying a voltage on positive pin (PIN-3) and the voltage to be detected is applied at negative pin (PIN-2). The transistor acts as a signal amplifier. You will need this if you are attaching a cluster of LEDs however for just 1 LED you can simply remove it. The Board So, this is how my board looks like in 2D and 3D. There are 15 breakout-boards in this 100cm x 100cm assembly. Component Assembly Now, lets solder all the components to the board. Lets first solder all the resistances to the board. Then lets solder the transistor followed by the capacitor to the board. After that lets solder the LED and the female pin header. To conclude the setup, lets solder the IC base and then install the IC into it. Demo So, this is how it looks like. Good thing about LEDs is that they can be easily controlled as compared to the traditional light bulbs. Which means you can easily change their intensity based on your need. Just by making a slight modification to this circuit you can change the brightness of a LED Lamp when someone walks in or out of a room. Manual Fading Using PWM Now, if you want to get the same dimming effect but want to manually control the intensity, you will have to find a way to modulate the pulse sent to the LED or group of LEDs using a potentiometer. I am going to do this by generating PWM Signals. What is PWM? Pulse Width Modulation, or PWM, is a technique for getting analog results with digital means. PWM value varies from 0 to 255. The bigger the value of PWM, the brighter the LED is and vice versa. - If PWM = 0, it is same as GND, so the LED will be OFF - If PWM = 255, it is same as VCC, so the LED will be fully ON To get varying analog values, you change, or modulate, that pulse-width. If you repeat this on-off pattern fast enough with an LED, the result is as if the signal is a steady voltage between 0 and 5v controlling the brightness of the LED. In this setup, we are going to use the 555 Timer IC in Astable mode (A free-running multivibrator that has NO stable states but switches continuously between two states this action produces a train of square wave pulses at a fixed known frequency) to generate the PWM Signals. 555 Timer IC will vary the voltage delivered to the LEDs to achieve the Dimming effect of the LED. Components Required For this setup we need: 1 x 555 Timer IC 1 x LED 1 x 220Ω Resistor 2 x 1N4007 Diodes 1 x 50KΩ Potentiometer 1 x 10nF Capacitor 1 x 100nF Capacitor and a 5V Battery How This Circuit Works Based on the charging and discharging timings of the Capacitor, a PWM Signal is generated at PIN 3 (OUT PIN) of the 555 Timer IC. The output is then sent to the LED to produce the dimming effect. Demo So, this is how it looks like. By rotating the knob of the 10K Pot we can adjust the brightness of the connected LED. With Arduino Now, lets repeat these setups using an Arduino. The beauty of Arduino is that it has 6 digital pins that can be used as PWM outputs (3, 5, 6, 9, 10, and 11). PWM signals are sent using the analogWrite() function by passing a value between 0 - 255. - analogWrite(255) requests a 100% duty cycle (always on), - and analogWrite(127) is a 50% duty cycle (on half the time), and so on. Components Required For this setup we need: Arduino UNO/Nano whatever is handy 1 x Breadboard 1 x LED 1 x 220Ω Resistor 1 x 10KΩ Potentiometer Automatic Fading Connect the positive leg of your LED to the digital output PIN9 of your Arduino through a 220Ω resistor. Connect the negative leg directly to the GND. That it, that's how simple it is. The Code After declaring PIN 9 as LedPin, and setting up the pinMode in the setup() section, we are going to loop through and dim the LED in the loop section. By gradually increasing the PWM value from 0 to 255, and then back to 0 we can get the fading effect. In this sketch, the PWM value is set using a variable called 'brightness'. Each time in the loop, it increases by the value of the variable 'fadeAmount'. If brightness is at either extreme of its value (either 0 or 255), then 'fadeAmount' is changed to its negative. So, if the fadeAmount is 5, then it is set to -5 and if it is -5, then it is set to 5. The next time through the loop, this change causes brightness to change its direction. A delay is added to control the speed of the fading effect. Demo So, this is how it looks like. Manual Fading Connect the positive leg of your LED to the digital output PIN6 of your Arduino through a 220Ω resistor. Connect the negative leg directly to the GND. Connect the left (or right) pin of the 50KΩ PoT to VCC and then connect the right (or left) pin of the PoT to the GND. Now, connect the 'data' pin of your potentiometer to the Analog PIN 'A0' of the Arduino. In this circuit, the potentiometer is working as a voltage divider. One of the outer pins is connected to the GND, the other to Vcc and the middle pin is the voltage output. The wiper position in this setup determines the output voltage. Now, lets have a look at the code. The Code Based on my setup, I set the LedPin as 6 and Potentiometer pin Pot as A0. Another variable 'Knob' is used to read and store the value of the potentiometer. pinMode of the LedPin is set to OUTPUT and we don't need to do anything for the PoT as its default value is already set as input. In the 'loop()' section I am first reading the value of the PoT using the 'analogRead()' function and then mapping its value between 1 to 255. A potentiometer intakes a value between 1 and 1024, but in our setup it has to be between 1 to 255. The 'map()' function divides the value read from the potentiometer into equal intervals of 1/255, which is then sent to the LED using the 'analogWrite()' function. Demo So, this is how it looks like. Thanks Thanks again for checking my post. I hope it helps you. If you want to support me subscribe to my YouTube Channel: https://www.youtube.com/user/tarantula3 Full Blog Post: https://diy-projects4u.blogspot.com/2021/02/led-fader-with-or-without-arduino.html Video: https://youtu.be/IIUsdICycOw Gerber File: 1. Gerber : https://drive.google.com/file/d/1w1hHZBFsXQR74ZTn04097awaAUqMndJi/view?usp=sharing The Code: 1. Automatic Fading : https://drive.google.com/file/d/1hab3sISIlurrPQBat80OLb90RXqQKzLZ/view?usp=sharing 2. Manual Fading Using PoT : https://drive.google.com/file/d/1TzXdVO5lVjPNaw_NPSUexIye3WZGJ6cj/view?usp=sharing Sketches: https://drive.google.com/file/d/1_WtmESof7kSyuJ_cmkkFZ8E8mdQXl3Z9/view?usp=sharing BTC: 1M1PdxVxSTPLoMK91XnvEPksVuAa4J4dDp LTC: MQFkVkWimYngMwp5SMuSbMP4ADStjysstm DOGE: DDe7Fws24zf7acZevoT8uERnmisiHwR5st ETH: 0x939aa4e13ecb4b46663c8017986abc0d204cde60 BAT: 0x939aa4e13ecb4b46663c8017986abc0d204cde60 LBC: bZ8ANEJFsd2MNFfpoxBhtFNPboh7PmD7M2 Thanks, ca again in my next tutorial.
-
- led dimmer
- led fader
-
(and 3 more)
Tagged with:
-
A Chaser Circuit consists of a clocked IC or other electronic unit like an Arduino that drives an array of LEDs in such a way that individual LEDs (or small groups of LEDs) turn on and off in a predetermined and repeating sequence, thus producing a visually attractive display in which one or more ripples of light seem to repeatedly run through a chain or around a ring of LEDs. In this tutorial I am going to create 3 chaser circuits using Arduino and IC4017 decade counter. https://youtu.be/F6V1AjESWbU Sponsors This video is sponsored by PCBWay. PCBway: only $5 for 10 pcbs from https://www.pcbway.com/ PCBWay specialize in manufacturing of very high quality, low-volume, colored PCBs at a very budgetary price. In addition to the standard PCBs, you can also order Advanced PCBs, Aluminum PCBs, FPC/Rigid-flex PCBs. They also provide PCB assembly and other related service which can meet your needs to the greatest extent. The ordering process from PCBWay is very easy. Once I had my design ready, I just had to upload the gerber file to the PCBWay's website and select the type, color and any other customization that I want and then just send it for fabrication. For my project, I choose the black color. PCBWay ships from china to most of the countries of the world within 3 to 7 business days. Talking about the quality, its absolutely mind-blowing. Using IC555 and IC4017 Lets first create the chaser circuit using the IC4017 decade counter and IC555 timer IC. Components Required For the Non-Arduino bit we need: 2 x 4017 Decade Counter IC 1 x 555 Timer IC 1 x 10 K Potentiometer 1 x 1 Kilo Ohm Resistor 1 x 100 Ohm Resistor 1 x 100 MFD Capacitor 20 x Zener Diodes and 10 x Red LEDs Circuit Diagram 1. Forward Chaser The circuit is very simple. The 555 Timer IC operates as a clock oscillator or clock generator. The output on PIN-3 goes high causing a shift. The signal from the 555 IC clocks the 4017 decade counter. Output of 555 timer IC on PIN-3 is given as an input to 4017 IC through PIN-14. Whenever a pulse is received at the input of IC 4017, the counter increments the count and activates the corresponding output PIN. This IC can count upto 10, so we have attached 10 LEDs to the circuit. By increasing or decreasing the value of resistance of the 10K pot we can adjust the speed of the chaser circuit. Since only one LED will be turned on at a given time, I have attached just one 220ohm current limiting resistor to the cluster of LEDs. Demo: So this is how it looks like. 2. Forward Reverse Chaser using 2 x IC4017 Now, to give the forward and reverse effect we are attaching another 4017 IC to this circuit. If lets say the 1st IC connects from 1 to 10 (left to right) then the second one should connect from 10 to 1 (right to left). However, now we cannot connect the counter ICs directly to the LEDs as we did before. We have to use Diodes to stop the reverse flow of current to the 2nd IC. We have also lowered the value of the current limiting resistor to 100ohms as at a given time 2 LEDs will be on, one running from left and one from the right hand side. Demo: Now lets do a quick test. By lowering the speed I can get the desired forward and reverse effect. By removing one of the 4017 ICs we can get the effect that I demonstrated in the previous example. 3. Forward Reverse Chaser using 1 x IC4017 To get a forward reverse effect using one 4017 IC we need to connect 8 diodes to the circuit. The 1st and the 6th LED will be directly connected to the IC4017. The LEDs at the far end will get signals from only one pin however the one in the middle will receive signals from 2 x pins and hence we need diodes to stop the reverse flow of the current. Demo: So this is how it looks like. Using Arduino Now, I am going to repeat the same setup using an Arduino. Components Required For the Arduino bit we need: 1 x Arduino Uno/Nano (whatever is handy) 1 x 220 Ohm Resistor 10 x Red LEDs Few Connecting Cables The beauty of using an Arduino is that the setup remains the same for all the previously shown circuits, the only thing that changes is the code. So, I am going to use this simple setup for the rest of the tutorial. Circuit Diagram 1. Forward Chaser Code: The code for the forward chaser is very simple. Start by defining the constants and the global variables that will be used throughout the code. Then in the setup section define the pin modes. Now, in the loop section we are going to start by turning off all the LEDs followed by turning one LED on at a time. A counter is used to tell the loop which LED to turn on in the next cycle. Once the value of the counter reaches 10 (the maximum number of LEDs) the counter resets to 1 and the 1st LED lights up and the cycle continues. Demo: So this is how it looks like. 2. Forward Reverse Chaser Code: The code is same as the previous setup. The only thing that changes is the function that deals with the LEDs. In this setup we cycle through LED 1 to LED 10 and then reverse from LED 9 to LED 1. The counter resets when the max count is reached. Demo: So this is how it looks like. 3. Left-Right Chaser Code: The setup is exactly the same as the previous two setups. This function is the one which turns on the LEDs at the two far ends and then the one before that and likewise until they cross each other. The counter is reset when the max count is reached. Demo: So this is how it looks like. PCF8574 8-bit GPIO Port Extender Using a PCF8574 8-bit GPIO Port Extender we can add even more LEDs to this setup. PCF8574 becomes a life saver when you run out of pins on your Arduino. This "GPIO (General Purpose Input Output) pin extender" provides an additional 8 pins (P0 ~ P7) which can be used to 'output a signal' or 'read a signal as an input'. These modules run on the I2C bus, and if daisy-chained you can connect upto 8 of these devices in a project. Each device will give us an additional 8-bits of GPIO enabling 64 GPIOs in total. To know more about this IC please check out my tutorial number 10 : "PCF8574 GPIO Extender - With Arduino and NodeMCU". Thanks Full Blog Post: https://diy-projects4u.blogspot.com/2021/01/led-chaser-circuits-using-ic4017-and.html Video: https://youtu.be/F6V1AjESWbU Gerber File: 1. https://drive.google.com/file/d/108EUNylmearJgU_4qSlxNr9GAPGrLGRh/view?usp=sharing Code: 1. Forward: https://drive.google.com/file/d/1bw1la5oRMWZRXsfYJ41qNbCoEkJsZHBM/view?usp=sharing 2. Forward Reverse: https://drive.google.com/file/d/1Oag8kxbvfxZg7StFrYzWwtcqQx6okwzd/view?usp=sharing 3. Left Right: https://drive.google.com/file/d/17ZEsKU3OFrcjaJpvyUJMQbHQ-lznbp0H/view?usp=sharing Sketch: 1. With Arduino: https://drive.google.com/file/d/1YHWvpkDbGbGVHwX65HwvwS3_JyFwZdK9/view?usp=sharing 2. Without Arduino: https://drive.google.com/file/d/1LdxcS1BXf3GtQTRhWCoCZKm6ppRwsc5k/view?usp=sharing BTC: 1M1PdxVxSTPLoMK91XnvEPksVuAa4J4dDp DOGE: DDe7Fws24zf7acZevoT8uERnmisiHwR5st LTC: LedWPdTaUzr5iaJx8garkcykSs1DZU1FAx ETH: 0xB62a901Ee6cE24f3153CA6ae565C2A6533066faA BAT: 0xB62a901Ee6cE24f3153CA6ae565C2A6533066faA BCH: 14xJhpswSAQi375S39yDFsrBFtDoiLVX1J
-
- arduino
- arduino project
-
(and 2 more)
Tagged with:
-
Trying to explain dialup to a pre-teen will evoke the same wild-eyed bewilderment as “a dinosaur was as-big-as this house”. We can’t go off what our parents did because two tin cans connected by a string isn’t really the same these days and probably it would look like a piece of junk for the new and upcoming generations. However, the truth is "life is busy" and hence we don’t spend enough time with our children. Children need high-quality time with parents and caregivers - the QUALITY of time spent with them is much more important than the QUANTITY of time. Christmas was the perfect time to explore and setup this bonding. With a bit of help from my little monster and by using The Most Complete Starter Kit from ELEGOO I created this small Christmas Village for my little monster. https://youtu.be/j9d58jL1THU Components Used [Village Creation] ----------------------------------------------- To create the cardboard village we need: Cardboard Sheets A4 Paper Permanent Marker or Pen Scissor and a Knife Hot Glue Gun or Wood Glue Adding a bit color would have made my project even more attractive however I just left it all in white. Paper Templates --------------------- I created 2 x PDF files with all the measurements in it. The links to the PDF files is in the description below. After printing the PDFs on A4 sheet, I extracted the shapes from it using a paper cutting scissor. Cutting The Cardboard ------------------------------- Then I traced the paper-cutouts on pieces of cardboard and using both scissor and knife I extracted all the pieces of cardboard that I need for this project. Using a hot-glue gun I joined all the cardboard cutouts. Be very careful while using a hot-glue gun. Use gloves as much as possible to avoid the hot glue from burning your hand and fingers. By using wood-glue instead of hot-glue you can get a cleaner and stronger finish, but hot glue is faster. Hot glue can also be more forgiving as you can re-heat and re-glue if you're unsatisfied with your seam. Try applying the glue from the inner side as much as possible to leave the outer side neat and clean. Meaningful connections are all about quality of time and not quantity of time. Keep it simple and connect with your child in ways that make sense for your lifestyle and relationship. Each connection has a lasting impact and provides the support and reassurance that your child needs. Although the days with little kids often seem long; however, the years fly-by. Use this practical and purposeful blueprint to enjoy the moments you have together. Color or Not To Color ---------------------------- So, this is how it looks like. As advised earlier, adding a bit color would have made my project even more attractive however I just left it all in white. I created this wooden frame on which the village will sit. This frame will also house the electronic components inside it. Components Used [Electronics] ---------------------------------------- Now for the Electronics bit we need the "The Most Complete Starter Kit from ELEGOO". This kit has all the components that are required for this project. 1 x ELEGOO UNO R3 9 x Blue LEDs 9 x White LEDs 5 x Yellow LEDs 1 x RGB LED 3 x 220 Ohm Resistor 1 x Stepper Motor 1 x Stepper Motor Driver 1 x LDR Adding LEDs ----------------- Using the soldering iron I made few holes around the pathway. These holes are for the Blue and White LEDs which will blink alternately. Adding RGB-LEDs would have definitely given this a better look and feel. Next, I added a RGB-LED to the water-feature. Later, I will add a bit of cotton on top of this which may look like flowing water. SUN & MOON ------------------- So, this is how the final setup looks like. I added some hills at the back for the rising and setting of the sun and the moon. The logic is very simple. A DC-Motor or Stepper-Motor rotates the Half Sun and Half Moon. A LDR is placed in a way that the Sun rays can cover it up. When the moon side is up the sun rays cove the LDR and vice-versa. This LDR acts as a switch and turns on and off the blue and white flashing LEDs. With the same logic you can go even more creative than what I did. Coding --------- The DC Motor run off the 5V pin of the Arduino so we don't need to code anything for that. For the rest of the code I am looping through and flashing the RGB LEDs followed by checking if the LDR has detected any light and then waiting for 200ms before repeating the process again. Thanks ---------- Thanks again for checking my post. I hope it helps you. If you want to support me subscribe to my YouTube Channel: https://www.youtube.com/user/tarantula3 Full Blog Post: https://diyfactory007.blogspot.com/2021/01/arduino-christmas-village.html Video: https://www.youtube.com/watch?v=j9d58jL1THU Code: https://drive.google.com/file/d/1RABIcytmGJo3m6ghkzk8KYoQmRycmBku/view?usp=sharing Cardboard Templates: Christmas Tree : https://drive.google.com/file/d/13NqyTz0WU1Q8qshmeGsMqV9j_K5hU0AN/view?usp=sharing Houses : https://drive.google.com/file/d/15hzvw0cuT9-XM3dqoUrUwIffBj5fQWff/view?usp=sharing Train : https://drive.google.com/file/d/1aGcprGGrlxslU2F8XmnmUZ1KYQZVORJ1/view?usp=sharing BTC: 35ciN1Z49Y1bReX2U7Etd9hGPWzzzk8TzF DOGE: DDe7Fws24zf7acZevoT8uERnmisiHwR5st LTC: MQFkVkWimYngMwp5SMuSbMP4ADStjysstm ETH: 0x939aa4e13ecb4b46663c8017986abc0d204cde60 BAT: 0x939aa4e13ecb4b46663c8017986abc0d204cde60 Thanks, ca again in my next tutorial.
-
- christmas project
- arduino christmas
-
(and 1 more)
Tagged with:
-
788bs Led Matrix Pinout There are several types of led matrix displays available in the market. We can understand it in size and types, e.g. 5x7, 8x8, common anode, and common cathode type. But in this article, I will discuss 788bs as a common anode 8x8 red color matrix Modules. We use it in many electronics displaying items, e.g. electronics clocks. also for moving message displays, displaying games, etc. We use dot matrix display with an Arduino UNO board directly, sometimes in projects. But for some projects, we use a max7219 chip or 74hc595 for dot matrix driver as required in our projects. 8x8 dot Matrix Pinout details The dot-matrix modules most of the time comes in red color. It is very easy to attach with an Arduino board as compared to RGB led. If we look at a piece of the 8x8 dot matrix, it contains 16 pins in which 8 pins used for rows and 8 for columns out of 64 Led. We start from Pin # 1 to pin # 8. Pin number 1 is R5 (Row-5) and Pin number 8 is R3 (Row-3) at the downside. At the upper side From Pin 9 (Row-1) to Pin 16 (column-1) located. But a newbie always confuses and starts from zero, because we know the picture/diagram. often we get from some source, also we have to sort out which one +VE and -VE. might be an expert can understand from common cathode/anode type. But my concern about the person has a basic knowledge of electronics. Who try to make their own initial display projects like a clock or some more. Ok, let’s start if we have an 8x8 dot matrix and how do we know where pin 1 is? As in IC Chips near Pin 1, a dot mentioned at IC/Microcontroller Chip. But here, how do we know? At the led dot matrix, the manufacturer writes the tag or mark at pin 1 side, as shown in the figure. We can find it. And also a curve mentioned at pin number 1 side. Row = + Positive Supply Column = - Negative Supply The testing power supply should be 1.5V DC required. it means only one battery cell enough or uses one 130 ohm resistance in series at a positive/negative side. After that attached led to the power supply. We found that the 8th column and 5th rows led become ON as Connection shown in the figure. How to connect the battery cell with a matrix display. Pin Test of led dot matrix As shown in fig pin # 1 and pin # 16 got Energize and 8th Column and 5th-row led become ON. We should verify the Dot-matrix before using because if any led blows we can change. Programming with Arduino UNO To run the 788bs, you need to check it with Arduino UNO. What material you need to perform a complete test. Arduino UNO Amazon Breadboard Amazon / Banggood 788BS 8x8 matrix Amazon / Banggood Battery (1.5V) only one Jumper wires The dot matrix display often used with the shift register 74HC595 led driver or max7219. most common in electronic Circuits, we operate it with a Microcontroller or Arduino platform, and even with Raspberry Pi. But in this circuit, you can test the matrix direct with an Arduino UNO board. Interface dot matrix with Arduino First setting up the matrix circuit, as per the connection given in the picture diagram. start the Arduino IDE to program the Arduino UNO board. Arduino IDE is available at Arduino official site. For this circuit, it does not need resistance at all. Just connect wires as per given instruction. here you need two steps before starting a matrix connection with Arduino. as per the 788bs datasheet, matrix pins connection given. 1- 8x8 led matrix code generator This will help to generate code for your matrix. Just draw anything for the matrix, copy the code, and use it in your program. You can draw different symbols, shapes, or words. 2- Add matrix library with Arduino Ide First, add the 8x8 led dot matrix library in Arduino Ide. After that, the library manager in Arduino Ide will run the code. It will display in the matrix. Connection Diagram 788bs matrix and Arduino UNO Matrix Rows Pins # ------------ Arduino Uno Pins # Pin # 1 ---------- 2 2 ---------- 3 3 ---------- 4 4 ---------- 5 5 ---------- 6 6 ---------- 7 7 ---------- 8 8 ---------- 9 Matrix Column: Pins # ----------------- Arduino Uno Pins # Pin # 1 -------------10 2 ------------- 11 3 ------------- 12 4 ------------- 13 5 ------------- A1 6 ------------- A2 7 ------------- A3 8 ------------- A4
-
- led matrix
- pinout
-
(and 2 more)
Tagged with:
-
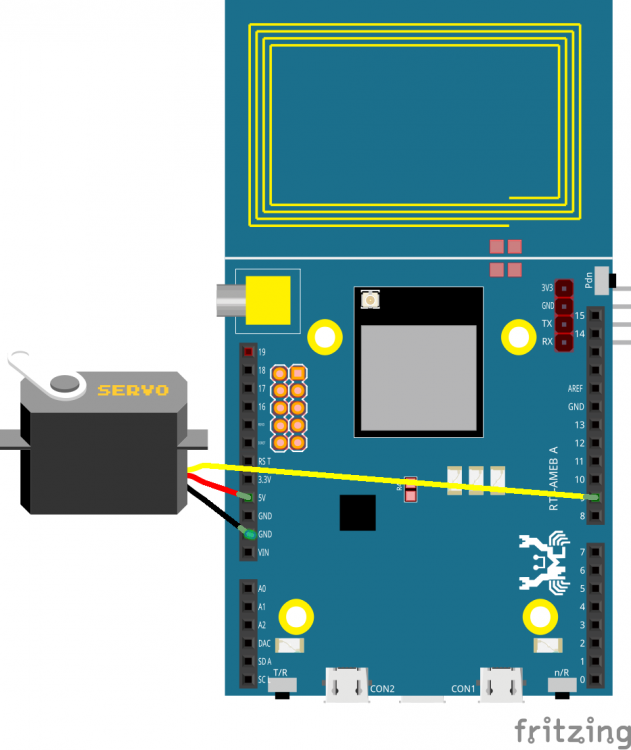
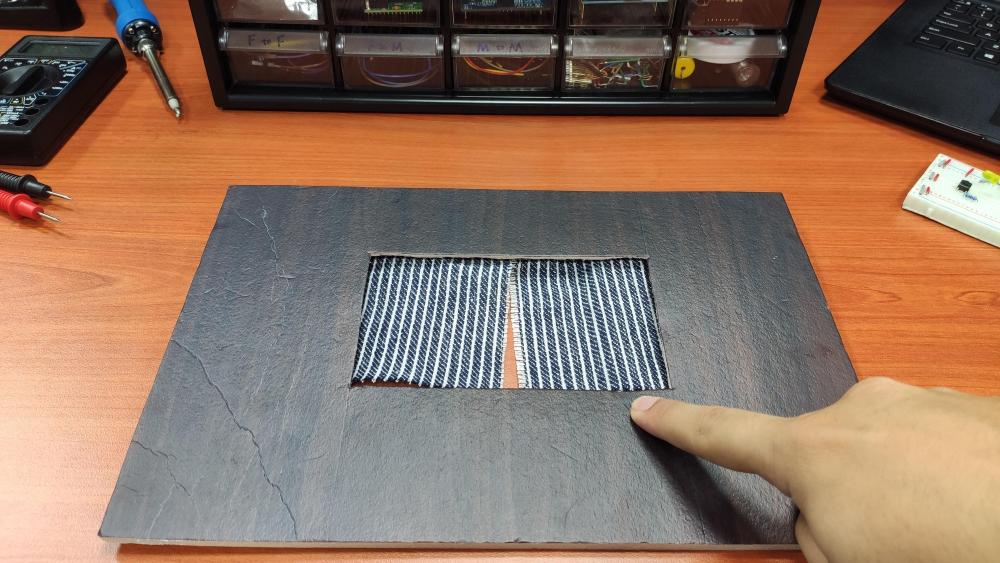
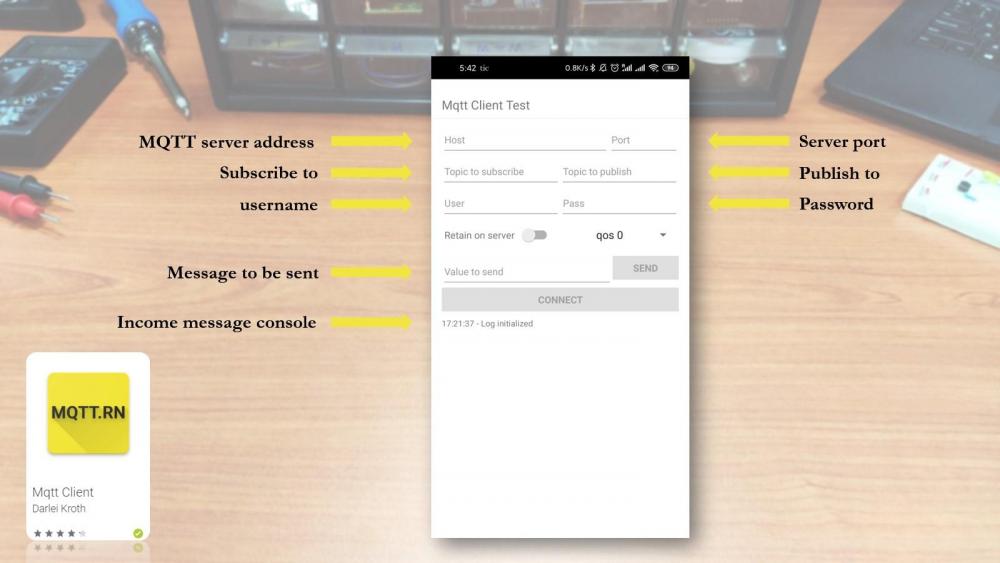
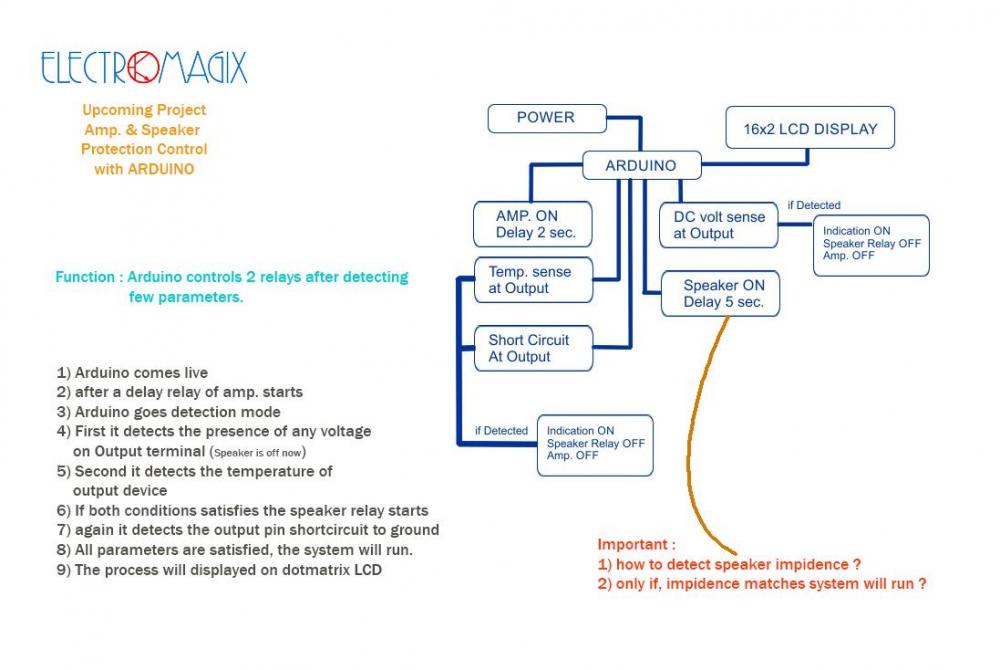
This project is the second one in the new IOT project series on Ameba RTL8195AM Dev. Board. The focus of this project is to demonstrates how easy it is for Ameba Wi-Fi Dev. board to communicate with our smart phone via MQTT protocol. Phone to microcontroller communication used to be very difficult as they use totally different hardware interface and phone get its data mainly through the network. Now with a Wi-Fi enabled microcontroller like Ameba RTL8195AM, communication with our phone becomes a bliss. Of course, in this project, only a mini hand-crafted window is used for demonstration purpose but controlling a real window should not be a problem if you simply replace the servo motor with a bigger DC step motor and change the source code accordingly. With this smart curtain system, you may, 1. Remotely control your curtain to open or close instantaneously 2. Check your curtain status according to the MQTT message received 3. Link with the previous weather station project and automate your room from there Hardware List of hardware needed Ameba 1 RTL8195AM x1 Servo motor x1 Jumper wires x3 DIY materials x3 Hardware connection is shown below, for the window, you may use a Lego house as substitute or simply build one using plywood or hard form board, the exact structure can also be found in this folder. Software 1. Check and make sure you have installed the ameba 1 board to Arduino IDE via adding this link into “additional boards manager URLs” under “Preference”, and install it in “board manager” under “Tools”, https://github.com/ambiot/amb1_arduino/raw/master/Arduino_package/package_realtek.com_ameba1_index.json 2. Upload source code to your Ameba1 RTL8195 board using arduino IDE 3. Install a MQTT client App on your smart device (android/iOS) a) To use a MQTT service, you must first get a free MQTT server address b) Go to www.amebaiot.com and register for a user c) Then go to cloud service tab and register your device d) Once approved, the same username and password used for registration can be used to make use of the MQTT service for free 4. Connect to your MQTT server by keying in the correct server address, port number, username and password • For Host name: cloud.amebaiot.com • For Port number: 1883 • For username: same as your amebaiot.com username • For password: same as your amebaiot.com password 5. Key in the topics that you specified in the code, always remember to swap the publish topic and subscribe topic when you want to monitor your microcontroller’s published data.
-
-
- arduino project
- speaker protection
-
(and 1 more)
Tagged with: