Category: PCB

HQ NextPCB Introduces New PCB Gerber Viewer: HQDFM Online Lite Edition
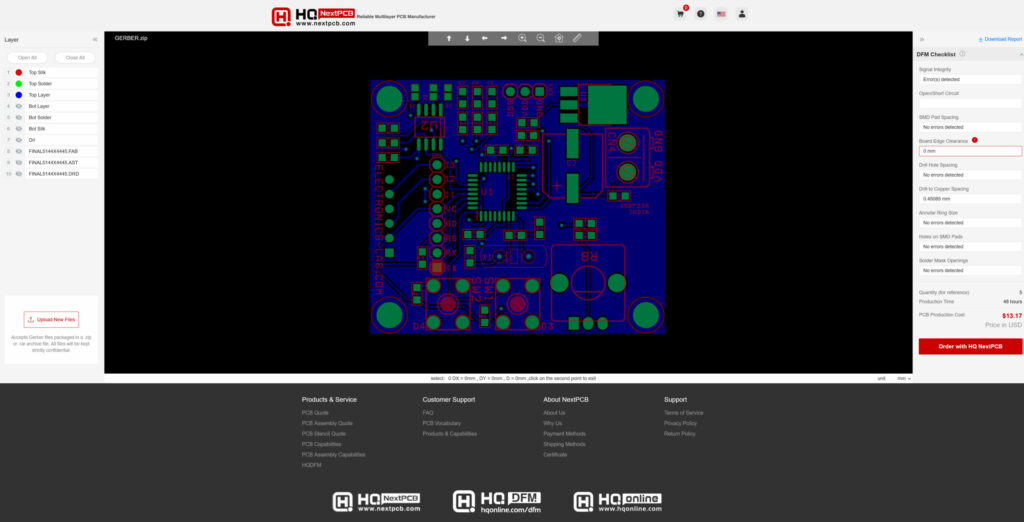
HQ NextPCB is proud to announce the release of HQDFM Online Gerber Viewer and DFM Analysis Tool, free for everyone. With HQDFM, NextPCB hopes to empower designers with the DFM tools and knowledge to perfect their designs as early as possible, where problems are the least costly. The...
Continue Reading
Free Functional Testing For All PCBA Orders | Enjoy Agile Service by Seeed Fusion Right Now!
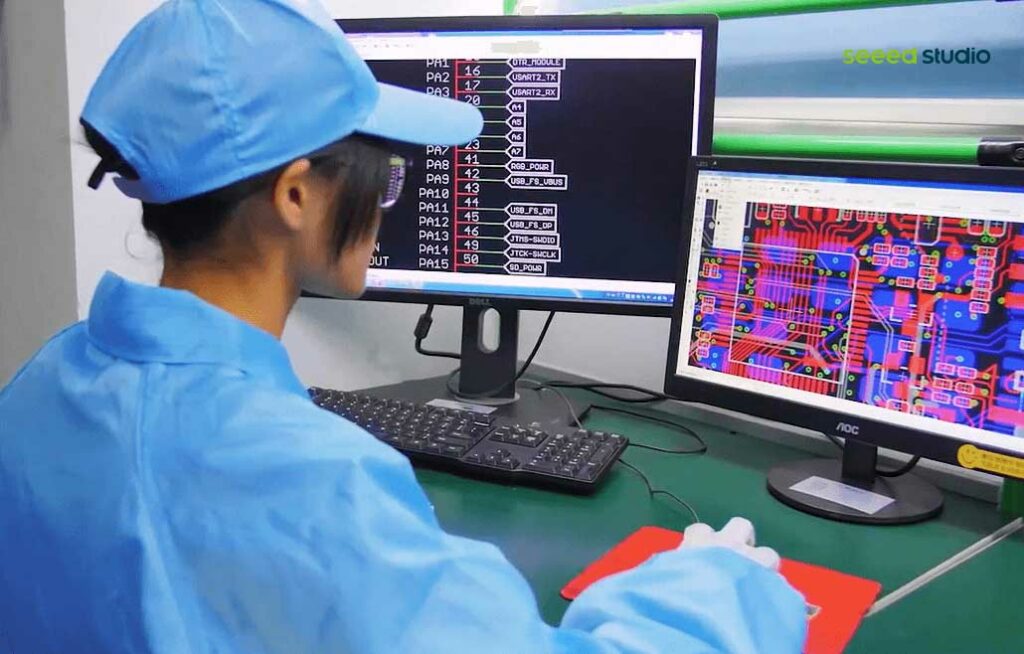
Exciting Announcement!!! A Brand New Free Functional Testing launched! With the aim to guarantee superior product quality and enhance customer satisfaction, Seeed Fusion introduced Free Functional Testing Plan two years ago, which garnered tremendous positive responses. Today, we are...
Continue Reading
Join the Open Source Hardware Movement and Fabricate Your Own Wio Terminal for A Chance To Get 2x Free PCBA from Seeed Fusion
Hey Community! Are you ready to unleash your creativity and take the open-source hardware movement to the next level? We are passionate about open-source hardware and believe that it has the power to transform the world. That’s why we’re taking it to the next level with open...
Continue Reading
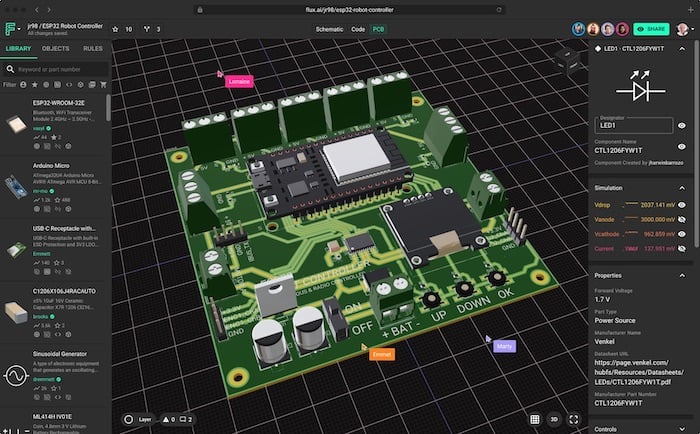
Flux Launches Collaborative PCB Design Tool
Flux, a collaborative PCB design tool, has emerged from beta testing with a new set of features. The company says its mission is to make PCB design as accessible as possible to everyone, regardless of experience level. Flux is a browser-based PCB design tool that was created to make PCB...
Continue Reading
Introducing the Upgraded KiCad 7.0!
Version 7.0.0 of the KiCad project has just been made available. The KiCad development team released KiCad 7.0.0 on February 12th, Sunday. Nevertheless, KiCad 7 is a solid upgrade while being less substantial than the previous one. With a number of exciting new features and enhancements...
Continue Reading
What is OEM Service in Electronics
You have probably heard the term “OEM” before and chances are that you are within arm’s reach of several OEM products wherever you are seated presently. OEM, short for “Original Equipment Manufacturer”, refers to a company that produces systems or components that may be used...
Continue Reading
SnapEDA launches Syndication Network spanning over 30 distribution partners
A worldwide network of top electronic component distributors, printed circuit board (PCB) tool makers, and media sites have partnered with SnapEDA to provide time-saving, trusted design resources to engineers Today, SnapEDA, the first search engine for electronics design is launching...
Continue Reading
HARTING 3D-MID Component Carriers
HARTING 3D-MID Component Carriers enable alternative component positioning and mounting utilizing fully automated assembly and soldering. These 3D molded interconnect devices can replace circuit boards utilizing a 3-dimensional circuit on molded plastic. This 3D shape can allow for more...
Continue Reading